サンプル・アプリケーション¶
以降のチュートリアルでは、Node.js で動作するシンプルな Todo リスト・マネージャを扱います。Node.js に慣れていなくても、心配無用です。実際の JavaScript 経験を必要としません。
この段階では、あなたの開発チームは非常に小さく、MVP(

アプリの入手¶
アプリケーションを実行する前に、マシン上にアプリケーションのソースコードを入手する必要があります。実際のプロジェクトでは、リポジトリのクローンが一般的でしょう。ですが、このチュートリアルでは、アプリケーションを含む ZIP ファイルを作成しました。
アプリの中身を getting-started リポジトリ からダウンロードします。 プロジェクト全体を pull するか、あるいは、 リポジトリの zip ファイルをダウンロード してアプリ用フォルダに展開してから始めましょう。
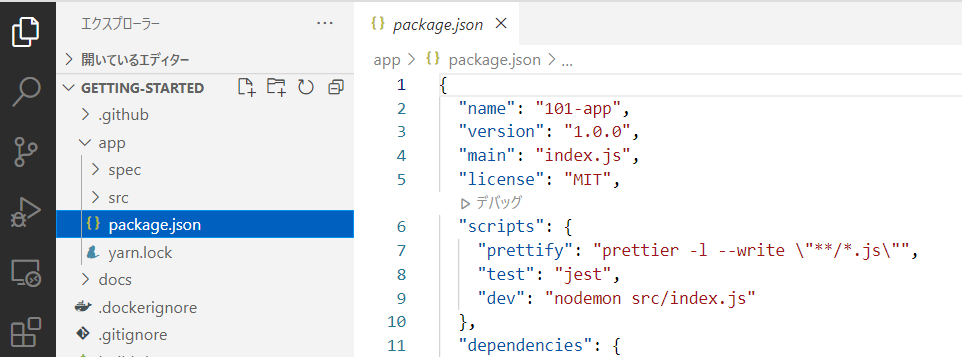
展開後は、好きなコードエディタでプロジェクトを開きます。エディタが必要であれば、 Visual Studio Code が使えます。開くと、
package.jsonと2つのサブディレクトリ(srcとspec)が見えるでしょう。

アプリのコンテナ イメージを 構築 ¶
アプリケーションを Dockerfile を使う必要があります。 Dockerfile とは、コンテナ イメージの作成で使う命令が、分かりやすい文字列で構成されるスクリプトです。これまでに Dockerfile の作成経験があれば、以下手順にある Dockerfile には問題があると気づくかもしれません。ですが、今は心配しないでください。後ほど説明します。
package.jsonと同じフォルダ内にDockerfileという名前のファイルを作成し、内容は以下のようにします# syntax=docker/dockerfile:1 FROM node:18-alpine WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "src/index.js"] EXPOSE 3000
Dockerfile には .txt のようなファイル拡張子が無いのをご確認ください。エディタによってはファイル拡張子を自動的に付けるため、次の手順でエラーになる場合があります。
まだ終わっていなければ、ターミナルを開き、
appディレクトリでDockerfileを開きます。それからdocker buildコマンドを使ってコンテナ イメージを構築 します。
$ docker build -t getting-started .
このコマンドは、先ほどの Dockerfile を使い、新しいコンテナ イメージを node:18-alpine イメージから起動したいと
イメージをダウンロードしたら、アプリケーションをコピーし、 yarn を使ってアプリケーションの CMD 命令は、このイメージでコンテナを起動する時に、デフォルトで実行するコマンドを指定します。
最後に -t フラグでイメージに
docker build コマンドの最後にある . は、Docker に対して、現在のディレクトリ内にある Dockerfile を探すべきと命令します。
アプリ コンテナの起動¶
これでイメージが手に入りましたので、アプリケーションを実行しましょう。そのためには、 docker run コマンドを使います(Part 1 を覚えていますか?)。
コンテナを起動するには、
docker runコマンドを使い、先ほど作成したイメージ名を指定します。$ docker run -dp 3000:3000 getting-started
この -d と -p フラグを覚えていますか? ここでは「
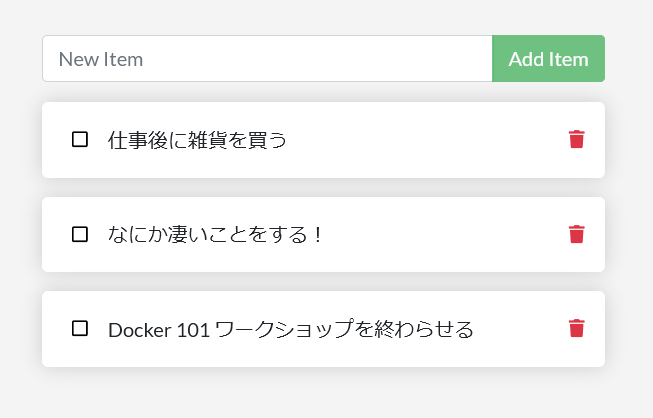
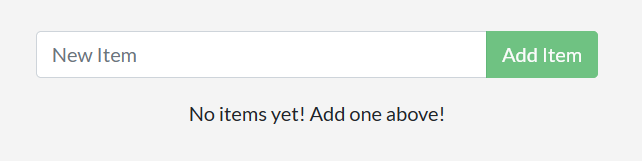
数秒後、自分のウェブ ブラウザで http://localhost:3000 を開きます。そうすると、私たちのアプリが見えるでしょう。

あとは1つ2つとアイテムを追加すると、期待通りに動作するでしょう。完了したアイテムに印を付けると、アイテムを削除できます。このように、フロントエンドはバックエンドへのアイテム保存に成功しています。とても素早く簡単ですよね?
この時点で、実行中の todo リスト マネージャには複数のアイテムが入っていて、これらは全て自分が構築したものです。それでは、変更を加えつつ、コンテナ管理の仕方を学びましょう。
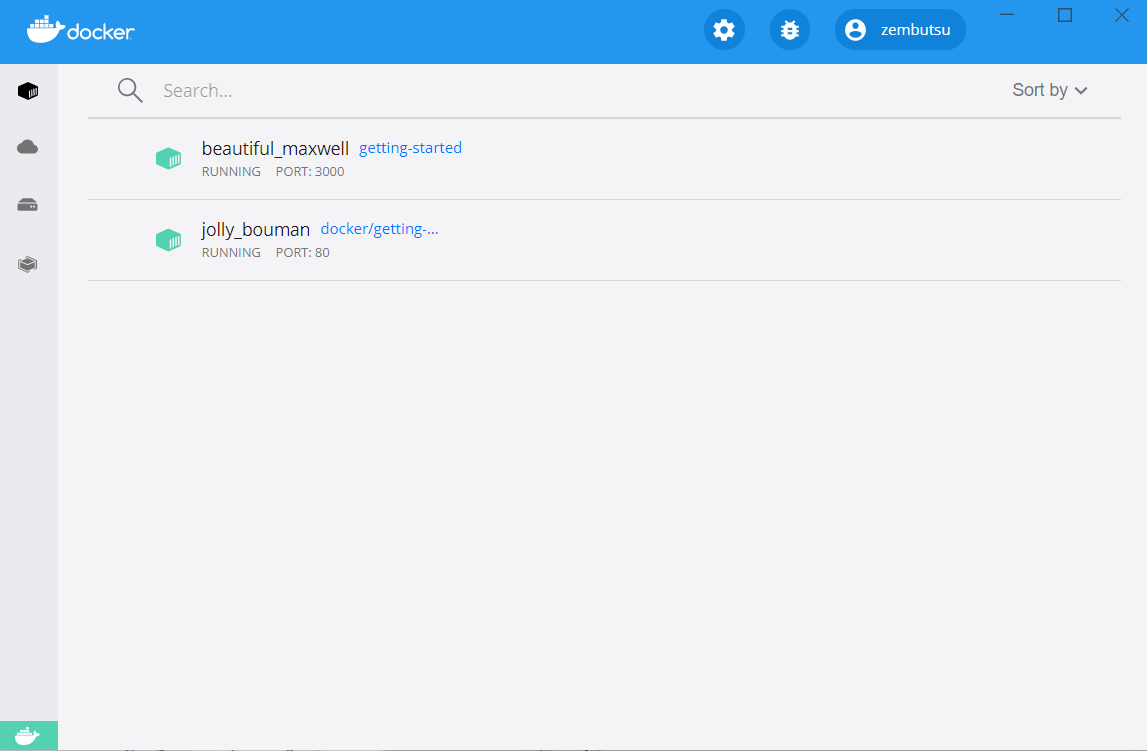
ここで Docker ダッシュボードを軽く見てみると、2つのコンテナが実行中だと分かるでしょう(このチュートリアルと、作成したばかりのアプリ用コンテナです)。
まとめ¶
この短いセクションでは、基本中の基本として、コンテナ イメージの構築と、 Dockerfile の作成とイメージの構築を学びました。イメージを構築するだけでコンテナを実行でき、実行中のアプリを表示しています。
次はアプリに変更を加え、実行中のアプリケーションを新しいイメージに更新する方法を学びます。その途中で、いくつかの便利なコマンドも学びます。
参考
- Sample application