アプリケーションの更新¶
プロダクション チームから、小さな機能リクエストがありました。todo リストにアイテムが何も無い場合に表示する、「アイテムが入っていない文字」の変更です。次のように変更して欲しいという依頼です。
You have no todo items yet! Add one above!
とてもシンプルですよね? それでは変更しましょう。
ソースコードの変更¶
src/static/js/app.jsファイル内の 56 行目で、何もない時に表示する新しいメッセージを変更します。- <p className="text-center">No items yet! Add one above!</p> + <p className="text-center">You have no todo items yet! Add one above!</p>
イメージの更新したバージョンを作成するため、先ほどと同じコマンドを使います。
$ docker build -t getting-started .
更新したコードを使う新しいコンテナを起動しましょう。
$ docker run -dp 3000:3000 getting-started
あれれ? たぶん次のようなエラーが出ているでしょう(ID は違います)。
docker: Error response from daemon: driver failed programming external connectivity on endpoint laughing_burnell
(bb242b2ca4d67eba76e79474fb36bb5125708ebdabd7f45c8eaf16caaabde9dd): Bind for 0.0.0.0:3000 failed: port is already allocated.
何が起こったのでしょうか? 新しいコンテナを起動できないのは、まだ古いコンテナを実行中だからです。コンテナはホスト側のポート 3000 を使用中で、マシン上の1つのプロセス(コンテナも含みます)しか、特定のポートをリッスンできないからです。これの対応には、古いコンテナの削除が必要です。
古いコンテナを置き換える¶
コンテナを削除するには、まずコンテナの停止が必要です。停止した後に削除できます。古いコンテナの削除には2つの方法があります。どちらでも、やりやすい方法を自由に選んでください。
CLI でコンテナを削除¶
docker psコマンドを使い、コンテナの ID を調べます。
$ docker ps
docker stopコマンドでコンテナを停止します。# <the-container-id> は docker ps の ID に置き換え $ docker stop <the-container-id>
コンテナが停止したら、
docker rmコマンドで削除できます。$ docker rm <the-container-id>
注釈
docker rm コマンドに「 docker rm -f <the-container-id>
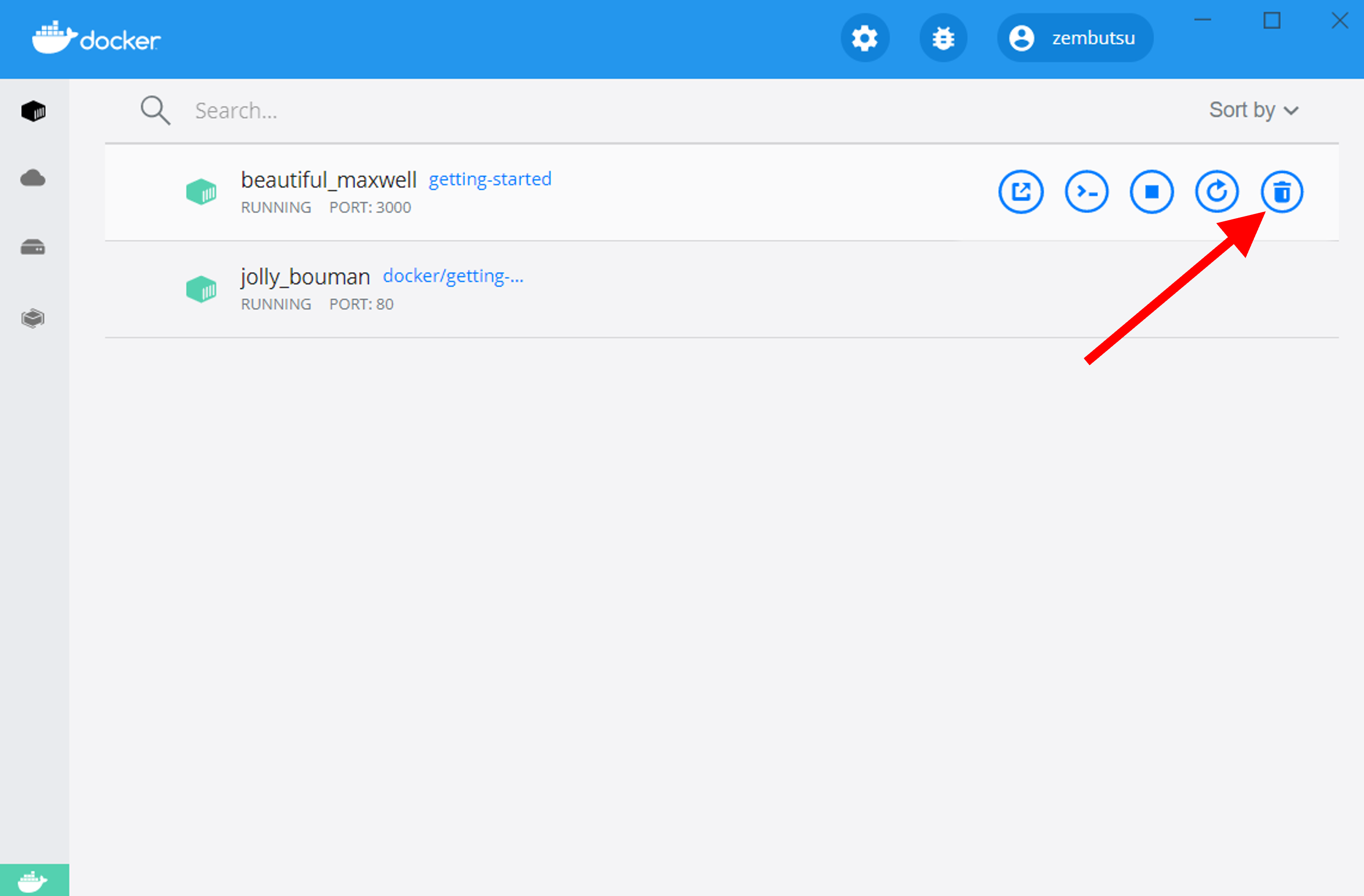
Docker ダッシュボードでコンテナを削除¶
Docker ダッシュボードを開けば、2クリックでコンテナを削除できます! コンテナ ID を調べて削除するよりも、遙かに簡単です。
ダッシュボードを開き、アプリ用コンテナの上を(マウスのポインタで)示すと、右側に
機能ボタン の集まりが見えます。
ごみ箱のアイコンをクリックし、コンテナを削除します。
削除を確認すると、これで終わりです。

更新したアプリ用コンテナを起動¶
今度は、更新したアプリを起動します。
$ docker run -dp 3000:3000 getting-started
ブラウザで http://localhost:3000 を再読み込みすると、説明の文字が更新されているでしょう!

まとめ¶
構築と更新をしましたが、注意点が2つあります。
todo リストに追加していたアイテムは、全て消えました! あまり良くないアプリですね! 近いうちに説明します。
小さな変更のように、実際には多くの改良ステップがあります。以降のセクションでは、再構築を必要としないコードの編集方法や、変更する度に新しくコンテナを起動する方法を説明します。
参考
- Update the application