アプリケーションのコンテナ化¶
以降のガイドでは、 Node.js で動作するシンプルな Todo リスト管理を扱います。Node.js に慣れていなくても、心配はいりません。このガイドでは JavaScript の事前経験は要りません。
このガイドを終えるために、以下の項目が必要です:
ローカルで動作する Docker。 Docker のダウンロードとインストール の手順に従ってください。
-
注釈
Windows を利用中で、Git Bash を使って Docker コマンドを実行したい場合は、構文の違いについて Git Bash で動かす を御覧ください。
ファイルを編集するための IDE (統合開発環境)やテキストエディタ。Docker は Visual Studio Code の利用を推奨します。
コンテナとイメージ の概念を理解。
アプリの入手¶
アプリケーションを実行する前に、マシン上にアプリケーションのソースコードを入手する必要があります。
次のコマンドを使い、 getting-started リポジトリ をクローンします。
$ git clone https://github.com/docker/getting-started.git
クローンしたリポジトリの内容を表示します。
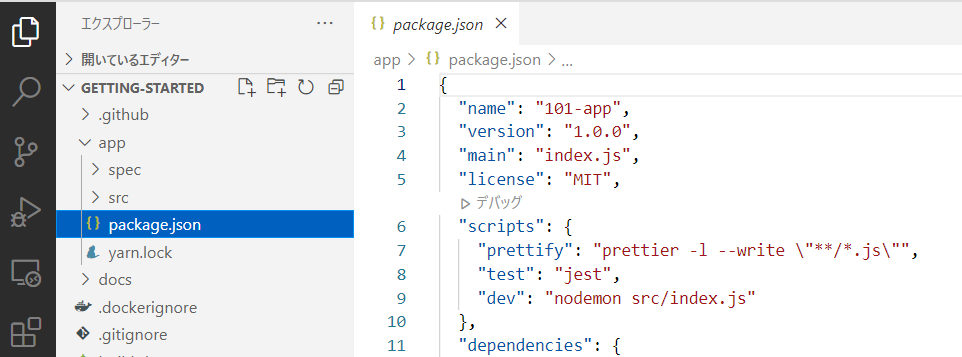
getting-started/appディレクトリ内に、package.jsonと2つのサブディレクトリ(srcとspec)が見えるでしょう。
アプリのコンテナ イメージを 構築 ¶
コンテナ イメージ を Dockerfile を使う必要があります。Dockerfile とはシンプルな文字情報を主体とするファイルで、ファイルの拡張子がありません。このファイル内に命令のスクリプトが入っています。Docker はコンテナ イメージを構築するために、このスクリプトを使います。
同じ場所に
package.jsonファイル等があるappディレクトリ内で、Dockerfileという名前のファイルを作成します。使っているオペレーティングシステムに応じた Dockerfile を作成するには、以下のコマンドが使えます。
Mac / Linux
ターミナル上で、以下に記載してあるコマンドを実行します。 ディレクトリを
appディレクトリに変更します。/path/to/appをgetting-started/appディレクトリのパスに置き換えます。$ cd /path/to/app
Dockerfileという名前の空ファイルを作成します。$ touch DockerfileWindows
Windows コマンドプロンプト上で、以下に記載してあるコマンドを実行します。 ディレクトリを
appディレクトリに変更します。\path\to\appをgetting-started\appディレクトリのパスに置き換えます。$ cd \path\to\app
Dockerfileという名前の空ファイルを作成します。$ type nul > Dockerfile
テキストエディタかコードエディタを使い、Dockerfile に以下の内容を追加します。
# syntax=docker/dockerfile:1 FROM node:18-alpine WORKDIR /app COPY . . RUN yarn install --production CMD ["node", "src/index.js"] EXPOSE 3000
以下のコマンドを使い、コンテナイメージを構築します。
ターミナル上で、ディレクトリを
getting-started/appディレクトリに変更します。/path/to/appのパスは、自分のgetting-started/appディレクトリに置き換えます。$ cd /path/to/appコンテナイメージを構築します。
$ docker build -t getting-started .
docker buildコマンドは Dockerfile を使い新しいコンテナイメージを構築します。Docker が多くの「レイヤー 」をダウンロードするのが分かるでしょう。こうなるのは、構築用プログラム に対してnode:18-alpineイメージから始めると命令したからです。ですが、まだマシン上にイメージがないため、 Docker はイメージをダウンロードする必要があります。Docker がイメージをダウンロードした後は、 Dockerfile の命令によってアプリケーションをコピーし、それから、
yarnを使ってアプリケーションの依存関係をインストールします。CMD命令は、このイメージからコンテナを起動したとき、デフォルトで実行するコマンドを指定します。最後に
-tフラグでイメージにタグ を付けます。タグとは、最終イメージに対して、人間が読める名前を単に付けるためと考えてください。このイメージにはgetting-startedと名前を付けましたので、このイメージ名を示してコンテナを実行できます。docker buildコマンドの最後にある.は、Docker に対して、現在のディレクトリ内にあるDockerfileを探すべきと命令します。
アプリ コンテナの起動¶
イメージが手に入りましたので、コンテナ内でアプリケーションを実行できます。そのためには、 docker run コマンドを使います。
コンテナを起動するには、
docker runコマンドを使い、先ほど作成したイメージ名を指定します。$ docker run -dp 127.0.0.1:3000:3000 getting-started--dフラグ(--detachの省略)は、コンテナをバックグラウンドで実行します。-pフラグ(--publishの省略)は、ホストとコンテナ間でポートの関連付け(ポート マッピング )を作成します。-pフラグはHOST:CONTAINERという書式の文字列値です。HOSTはホスト上のアドレスにあたり、CONTAINERはコンテナ上で対象となるポートです。このコマンドが示すのは、コンテナのポート 3000 をホスト上の127.0.0.1:3000(localhost:3000)へ公開します。ポート割り当ての指定がなければ、ホスト上からアプリケーションに接続できません。
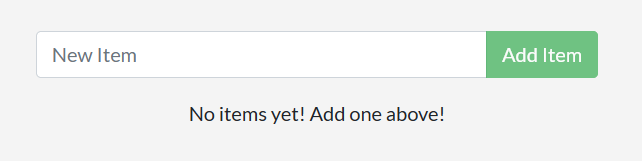
数秒後、自分のウェブ ブラウザで http://localhost:3000 を開きます。そうしたら、私たちのアプリが見えるでしょう。

あとはアイテムを1つ2つと追加したら、期待通りに動作するでしょう。完了したアイテムに印を付けると、アイテムを削除できます。このように、フロントエンドはバックエンドへのアイテム保存に成功しています。
この時点で、全て自分で構築した todo リストマネージャは実行中で、複数のアイテムが入っています。
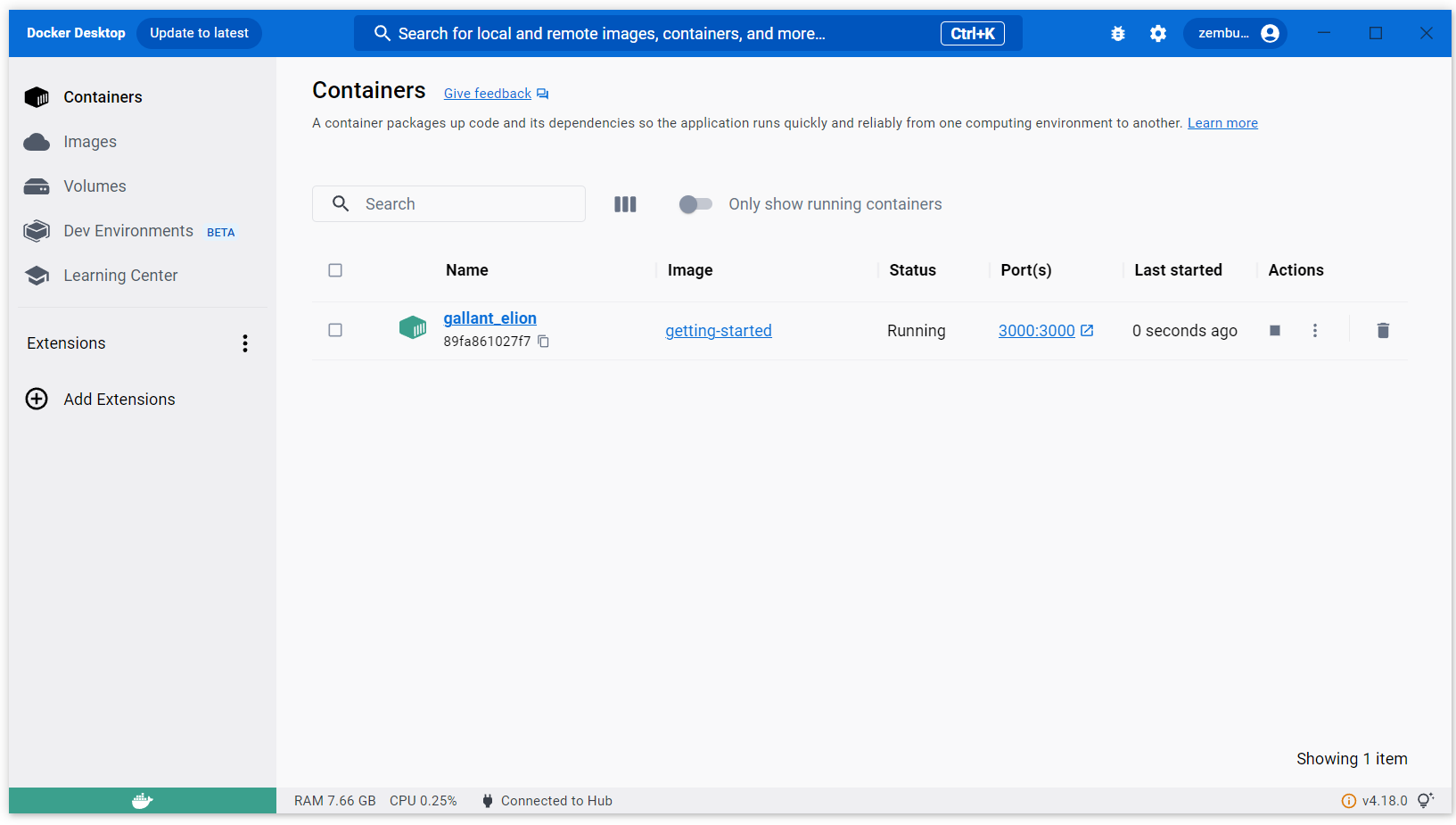
ここでコンテナをちょっと調べると、 getting-started イメージを使い、ポート 3000 を使っている実行中のコンテナが、少なくとも1つ見えるでしょう。コンテナを調べるには、 CLI か Docker Desktop のグラフィカルインターフェースが使えます。
CLI
コンテナ一覧を表示するには、ターミナル上で以下の
docker psコマンドを実行します。$ docker ps次のような出力が表示されます。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES df784548666d getting-started "docker-entrypoint.s…" 2 minutes ago Up 2 minutes 127.0.0.1:3000->3000/tcp priceless_mcclintock
Docker Desktop
Docker Desktop では、コンテナ一覧を表示するには Containers タブを選びます。